Deadline: February 7, 2007
Value: 5%
Color combinations tend to evoke certain reactions based upon cultural and personal experience. Being aware of your senses, memories and experiences helps you to create colour combinations that tell a story. That's what excellent color design strives for: palettes that tell a story.
Use the template and text provided online to construct 6 color palettes. You're permitted to use your choice of colors, but do so within your interpretation of each theme:
1. The colors of Southern Alberta
2. The colors of my body
3. The colors of my favourite scent, perfume or cologne
4. The colors of my favourite fruits
5. My favourite colors
6. The colors of my favourite memory
Give the CMYK and RGB values for each color, and a name which evokes their color personalities. Choose a Subordinate or Base Color, a Dominant Color and two Accent or Highlight Colors.
Deliverables:
(2) Two 8.5” x 11” color prints (cardstock or photo paper), labelled appropriately with your name.
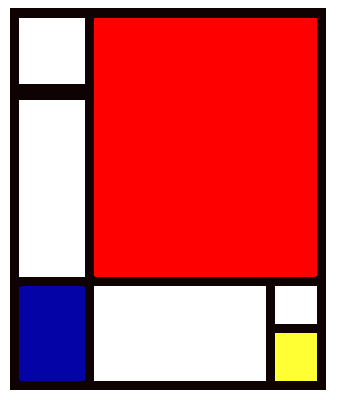
Please follow the template exactly.
Evaluation will be based upon the following criteria:
• Has the student followed the assignment directions?
• Do the color palettes reflect an understanding of the principles explored in the class sessions?
• Is the assignment professionally printed and presented?
Click here to download an example of the assignment in Illustrator format.
Click here to download page 1 of the assignment template.
Click here to download page 2 of the assignment template.